To instruct Facebook and other sharing services what to show when a page of your website is shared, you will need to specify Open Graph meta tags. If Open Graph tags are not present on a page when sharing, the sharing service will try to guess the title, image, and description for the page – and might guess wrong.
To add Open Graph tags to your Blogger website pages, you will need to be comfortable with editing your Blogger Template. We also recommended that you create a backup of your template before making any changes.
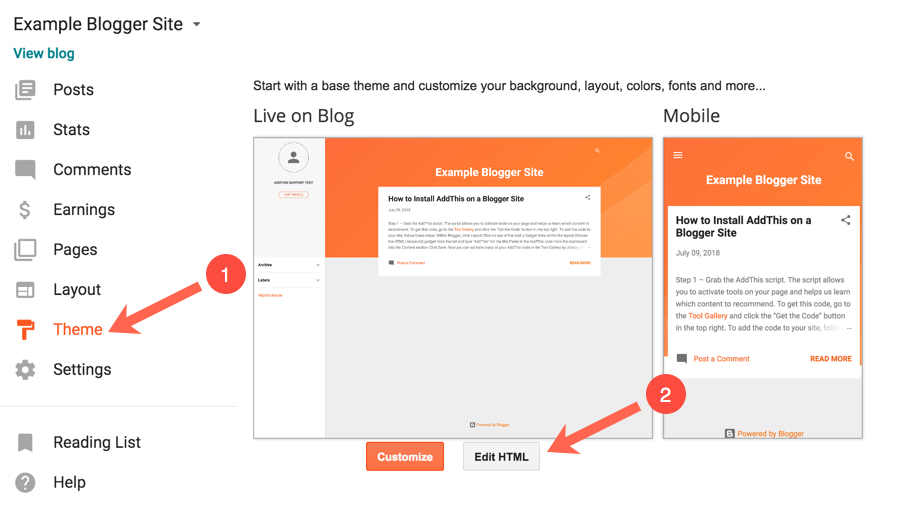
To get started, click Theme, then Edit HTML in the Blogger menu.

From there, you will need to add Facebook’s XML namespace to your page’s initial HTML tag. By default, there will be other namespaces already included, so you will just need to add xmlns:og='http://ogp.me/ns#' to the end. Here’s an example of how the HTML tag may look after you’re finished:
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:og='http://ogp.me/ns#'>
After the namespace has been added, the actual Open Graph meta tags will need to be added to the template. To do this, search for “</head>” within your theme. From there, it’s just a matter of copying the following snippet of code just before the </head> tag.
<!-- Open Graph Meta Tags BEGIN --> <meta expr:content='data:blog.pageName' property='og:title'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> </b:if> <meta expr:content='data:blog.title' property='og:title'/> <meta expr:content='data:blog.canonicalUrl' property='og:url'/> <b:if cond='data:blog.metaDescription'> <meta expr:content='data:blog.metaDescription' property='og:description'/> </b:if> <!-- Open Graph Meta Tags END -->
This will generate Open Graph meta tags for title, description, URL, and image (if one exists in the post).